起初是想如果返回的ModelAndView在jsp中的对象是否可转为jquery可读的json对象,我想对对象的数据进行单独的处理,其他的数据直接用c标签显示在页面上。但是查资料然后自己试都不行,只能取单独的属性值然后进行处理。全部取出比较麻烦。
后来又有了想法,一部分数据通过返回ModelAndView进行显示,部分数据通过jquery的ajax异步请求进行返回。结果证明这种方法可行,这样我们需要的数据就在一个页面上显示了。然后在这里做一个记录。
因为考虑到很多方法的重用,需要把通用的方法提出来,比如select下拉,几个页面显示的内容都有可能是一样的。
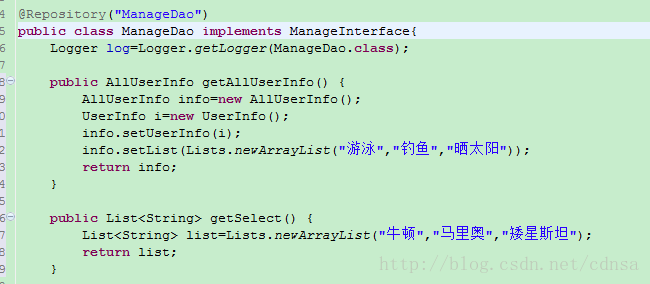
先贴上后台的代码:
view部分配置如下:
<bean id="viewResolver"class="org.springframework.web.servlet.view.InternalResourceViewResolver"p:prefix="/jsp/"p:suffix=".jsp" />
我的想法是这样的,当对 jsp/getAllUserInfo.do发出请求的时候,返回数据页面,页面通过$(document).ready();来调用js,去异步请求 jsp/getSelect.do,显示异步请求的数据。
贴上前端的代码:
jstl.jsp页面:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>user page</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><script type="text/javascript" src="../js/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../js/commons.js"></script><script type="text/javascript" src="../js/jstl.js"></script><script type="text/javascript"> $(document).ready(function(){ getSelect(); });</script></head><body><h5>${allUserInfo.userInfo.username}</h5><h5>${allUserInfo.userInfo.password}</h5><h5>${allUserInfo.name}</h5> <select id="select1"> <c:forEach items="${allUserInfo.list}" var="e"> <option value="${e}">${e}</option> </c:forEach> <script> $("#select1").val("${allUserInfo.name}"); </script> </select> <p/> <select id="select2"> </select></body></html>
ajax异步请求:
function PostJSONQuery(postURL,json, on_success){$.ajax({url: postURL,type:"post",contentType : "application/x-www-form-urlencoded;charset=utf-8",processData : true,data: json,dataType: "json",success: function(response) {on_success(response);},error: function (xhr, ajaxOptions, thrownError) { //showAlertInfo("error");}});}function getSelect(){ alert("--"); PostJSONQuery("getSelect.do",{},function(response){ for(var i=0;i<response.length;i++){ $("#select2").append("<option value="+response[i]+">"+response[i]+"</option>"); } $("#select1").val("晒太阳"); }); }
这里有一个执行顺序问题,首先肯定是返回页面,将view数据显示出来,然后再去页面载入完成后会去调用ajax请求,
所以先会执行:
$("#select1").val("${allUserInfo.name}");然后执行
alert("--");最后执行
$("#select1").val("晒太阳");因为最近比较空,在看自己之前做的项目,看看那边做的不好,因为才参加工作半年,前面几个项目写的代码质量有点烂,现在看看真的是有点看不下去了。。。。。